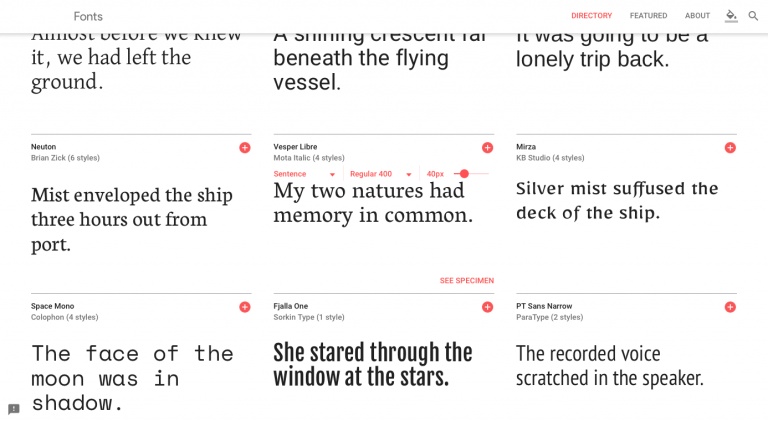
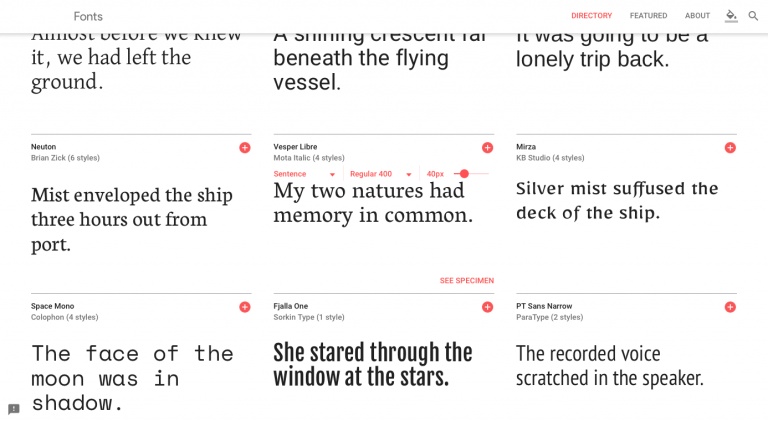
Google-Webfont-Verzeichnis erneuert

https://fonts.google.com/ gibt es jetzt mit neuem Aussehen.
15.06.2016 | 2 Kommentare
Beiträge aus dem Was-mit-Medien-Alltag

https://fonts.google.com/ gibt es jetzt mit neuem Aussehen.
15.06.2016 | 2 Kommentare
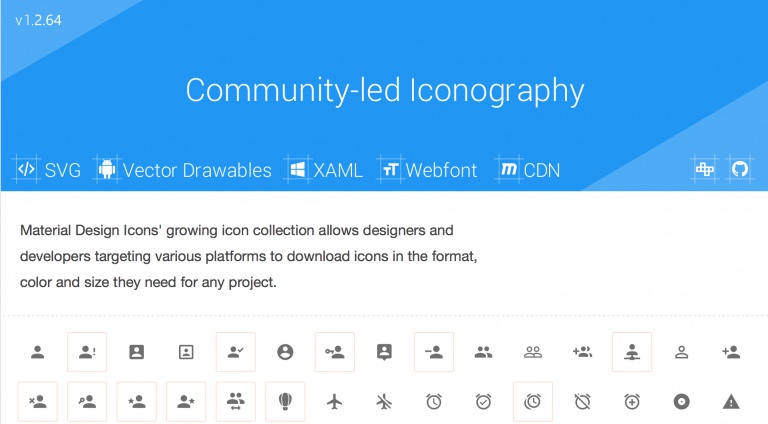
noch viel mehr Icons

Unter materialdesignicons.com gibt es jetzt eine noch größere Auswahl an Icons (Stand 21.08.2015: 1264). Ergänzt wurde die bisherige Auswahl vor Allem durch Grafiken aus der Community (692). Neu ist, das es die Icons nun auch als Webfont zum einbinden gibt.
Inwieweit das im Einzelfall praktisch ist, ist eine andere Frage. Bei zentralbuchhandlung.de haben wir die benötigten 25 Icons (12 verschiedene Grafiken jeweils in zwei Größenvarianten) als SVG direkt im Quelltext eingebaut.
Auf jeden Fall wächst damit der Fundus auch an ungewöhnlicheren Motiven.
21.08.2015 | Noch keine Kommentare
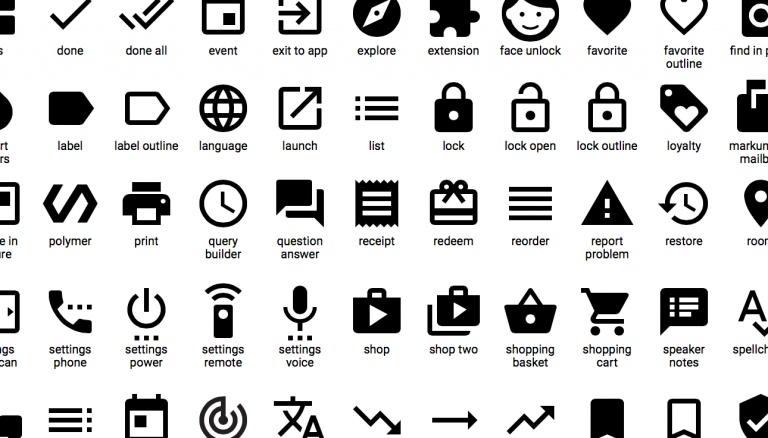
Ganz frisch: Die Icons zu Googles Material Design zum einbauen

Auf github stehen seit vier Tagen mehrere Icon-Sets aus dem Google Material Design zum Download zur Verfügung. Eine Vorschauseite zeigt die große Auswahl an Icons und Symbolen, auf den ersten Blick mehr, als man so bei Font Awesome oder Symbolset findet.
Alle Icons liegen in verschiedenen Formaten vor, darunter jedes Icons als separates SVG aber auch die verschiedenen Sets als Sprite-Sheets.
Ich freue mich auf den ersten Einsatz.
21.10.2014 | 7 Kommentare
Welche Schrift ist auf welchem Betriebssystem vorinstalliert? Welche Schrift wird genommen, wenn die angegebene „erste Wahl“ nicht vorhanden ist?
Diese Fragen beantwortet der neue kleine Onepager „Font Family Reunion. Compatibility tables for default local fonts“, zu finden unter fontfamily.io, erstellt von Zach Leatherman, für die gängigsten Betriebssysteme von Desktop- und Mobilgeräten.
03.10.2014 | Noch keine Kommentare
Beim Stöbern im Google-Schriftverzeichnis kommt mir schon manchmal der Grusel. Unter den über 600 Webfonts sind offenbar jedoch auch einige sehr schöne Exemplare versteckt.
Chad Mazzola hat auf http://hellohappy.org/beautiful-web-type/ tolle Schriftmuster zusammengestellt, die zeigen, dass es nicht nur auf die Schrift selbst ankommen, sondern auch, was man daraus macht. Ein Klick auf die Beispiele bringt einen direkt zur verwendeten Schrift.
Und hier gehts zu den Google Fonts zum selber suchen.
20.11.2013 | 3 Kommentare
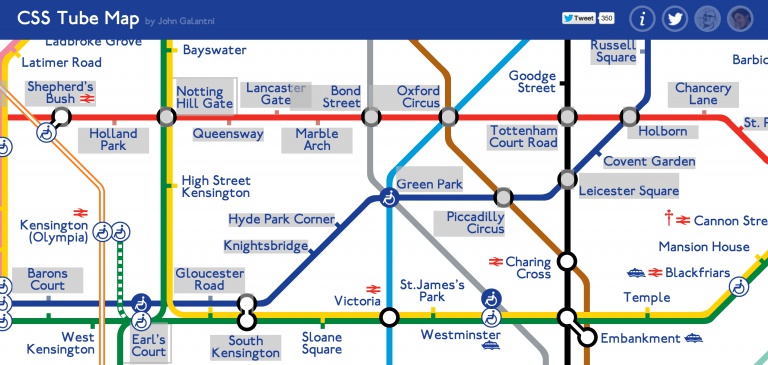
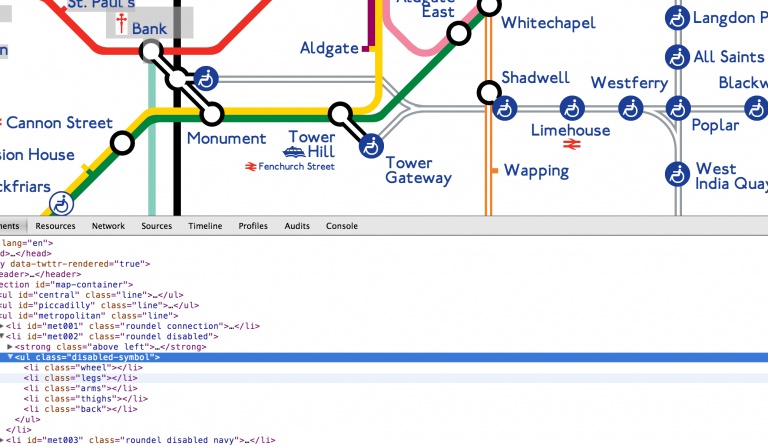
Das Projekt zeigt die grafischen Möglichkeiten der aktuellen Web-Techniken.

Der Freelance-Web-Developer John Galantini hat in seiner Freizeit den Plan der Londoner Tube in HTML5 und CSS „and a tiny bit of jQuery“ umgesetzt. Das Ergebnis ist beeindruckend. http://www.csstubemap.co.uk/index.html

24.05.2013 | Noch keine Kommentare