Wie geht agiles Entwerfen?
Es ist in letzter Zeit viel die Rede von agilem Arbeiten, interaktivem Entwerfen, iterativen Prozessen – doch wie muss man sich das vorstellen? Wir zeigen an einem aktuellen Projektbeispiel die Entwicklung einer Zeitstrahl-Grafik von der Vorlage bis zur fertigen Drucksache.
Wir betrachten eine der Grafiken in der Broschüre „Studieren in Thüringen“ im Rahmen der Kampagne „Entdecke Dein Studium“ des Netzwerks Hochschulmarketing. Wie bei dieser einzelnen Grafik erfolgte der gesamte Gestaltungsprozess in diesem Projekt iterativ, also: Entwurf > Diskussion > Anpassung Inhalte Broschüre und Zeitstrahl > Entwurf > Diskussion – Anpassung Inhalte Broschüre und Zeitstrahl > Gestaltung …, – immer unter Verwendung echter Inhalte, immer im Kontext der Gesamtpublikation und immer im Abgleich mit anderen, parallel bearbeiteten Projekten dieser Kampagne (Website, Anzeigen).
So wie das im agilen Entwicklungsprozess im Webdesign anzustreben ist, steht also am Ende jedes Entwicklungsschrittes quasi ein publikationsfähiges Ergebnis.

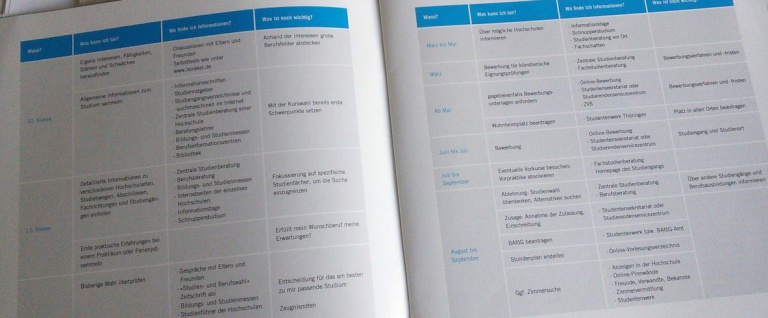
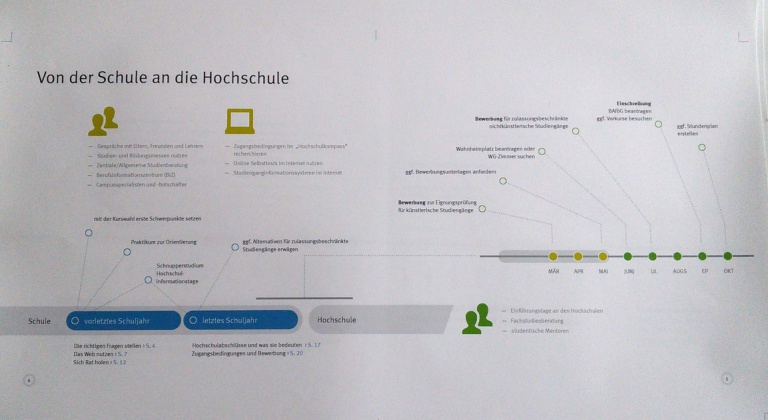
Ausgangspunkt war der Wunsch, die Tabelle „Von der Schule an die Hochschule“ aus einer früheren Broschüre in eine zeitgemäße grafische Form zu überführen – Arbeitstitel „Zeitstrahl“.

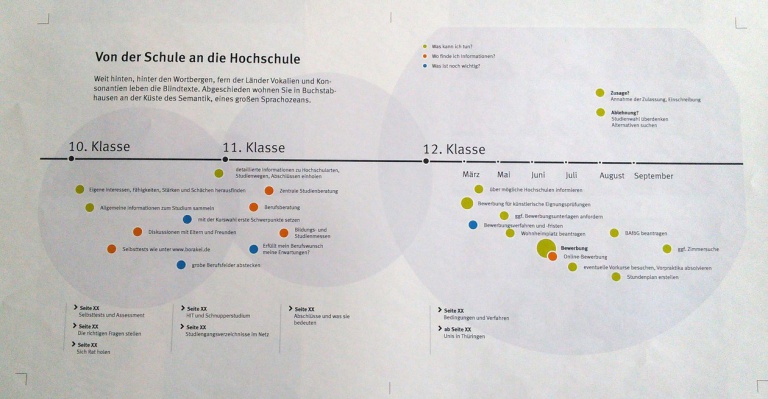
Ein erster Entwurf stellte auf Basis der „alten“ Tabelleninhalte eine mögliche grafische Umsetzung vor.

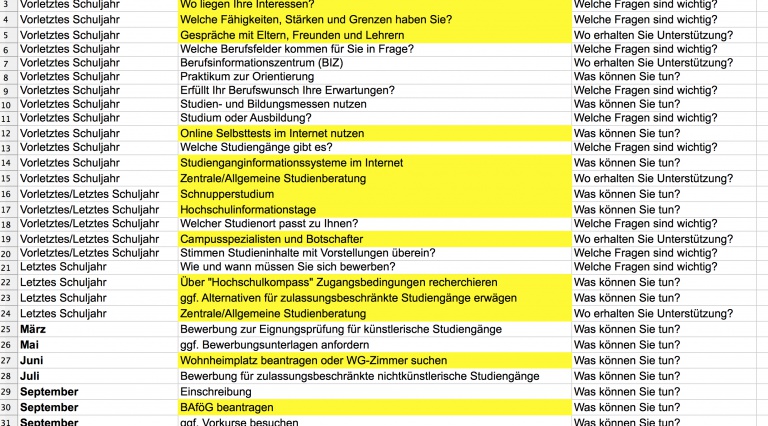
Die Richtung kam an. Nun brachte der Auftraggeber die Inhalte auf den (jetzt gerade) aktuellen Stand, den (jetzt gerade) aktuellen Gliederungspunkten der Broschüre zugeordnet, das Ganze als Tabelle aufbereitet.
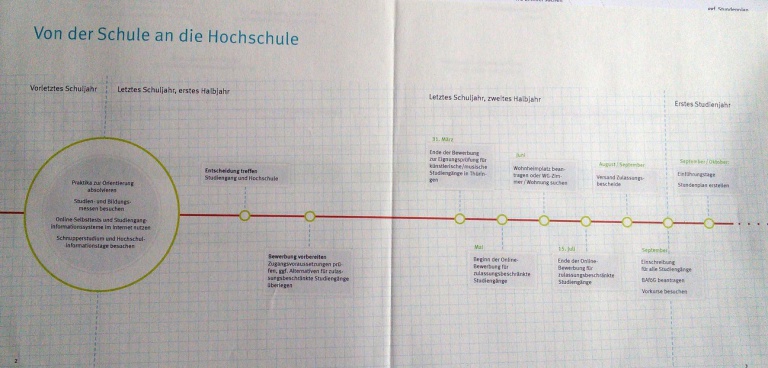
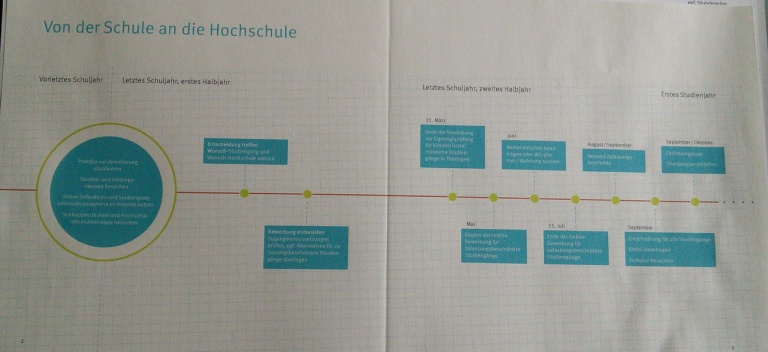
Es folgten weitere Entwurfsstufen:




Die Entwürfe wurden einerseits durch die fortschreitende Ausarbeitung und Veränderung der Inhalte (die Gliederung musste im Laufe der Arbeit mehrfach leicht angepasst werden, Kapitel wurden zusammengefasst oder neue ergänzt werden), andererseits durch die Definition und Vereinheitlichung der grafischen Sprache bestimmt. Der Styleguide für dieses Projekt entwickelte sich kontinuierlich während der Arbeit an den Einzelprodukten – im Gegensatz zu einer Vorab-Definition eines Corporate Designs.

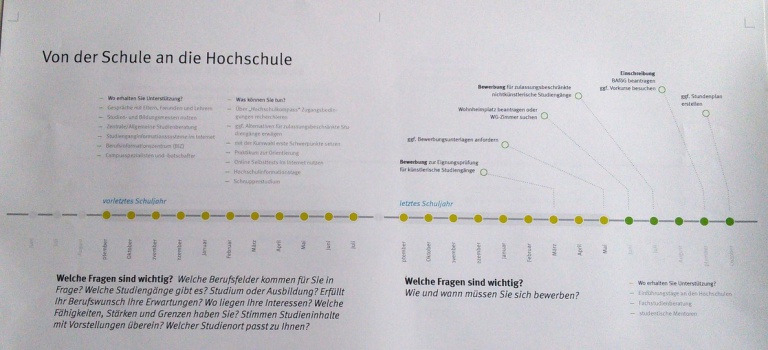
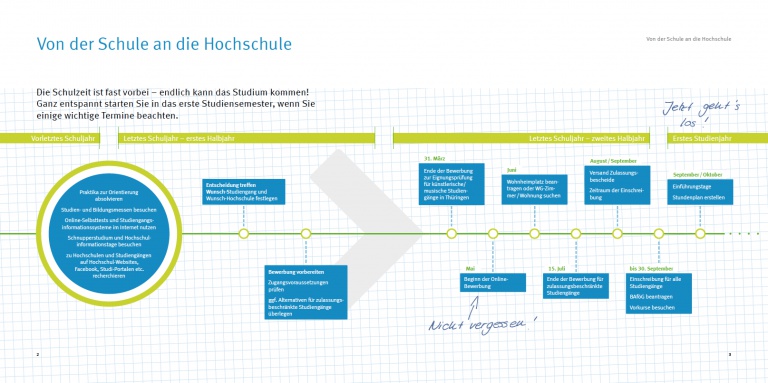
Am Ende steht ein Ergebnis, das sich relativ stark vom ersten Entwurf unterscheidet. Die einzelnen Zwischenschritte zeigen, dass der Prozess vor allem in der Reduktion der Elemente, im Aufräumen, bestand, so dass die Anzahl von Farben, Linienstilen und Schriftvarianten – aber auch die Anzahl der Informationen in der finalen Version am geringsten ist.
Als zusätzliches Produkt wurde der Zeitstrahl in einer SVG-Variante (hier viel zu klein eingebunden – besser im Original auf campus-thueringen.de/studienwahl/) für die Website adaptiert. Auch hier gab es mehrere Überarbeitungsschleifen bis zum Ergebnis.
Fazit: Ein agiler Entwurfsprozess ist dann sinnvoll, wenn die Aufgabenstellung offen, aber das Ziel klar ist.
Es gab hier keine konkreten Designvorgaben und keine „festen“ Inhalte. Aber es gab das Ziel, die To-Do’s der Studienvorbereitung grafisch abzubilden.
Diese Art des Arbeitens funktioniert nicht immer und nicht mit jedem. Der Auftraggeber muss genügend Fantasie aufbringen, um auch in unausgereiften Skizzen das Potenzial zu erkennen und darf das Vetrauen in seinen Designer nicht verlieren. Der Gestalter muss konstruktive Kritik als Chance sehen, das Projekt noch besser zu machen – auch, wenn seine Lieblingsidee gerade rausgekickt wurde… nicht immer leicht. Aber am Ende sind alle froh :)
comment Kommentare
Christine am 21.09.2014, 18:55:
Birgit am 22.09.2014, 13:16:
Neuer Kommentar
Bitte beachten Sie vor Nutzung des Formulars die Datenschutzerklärung.