Die 640x480-Headerillustration
SVG im dekorativen Einsatz.
Für den Kopf unserer neuen Seite wollte ich SVG mal als Deko-Element anstatt eines Fotos einsetzen. Als erste Idee geisterte mir der Schriftzug aufgelöst in vereinfachte transparente, sich überlagernde Flächen durch den Kopf.

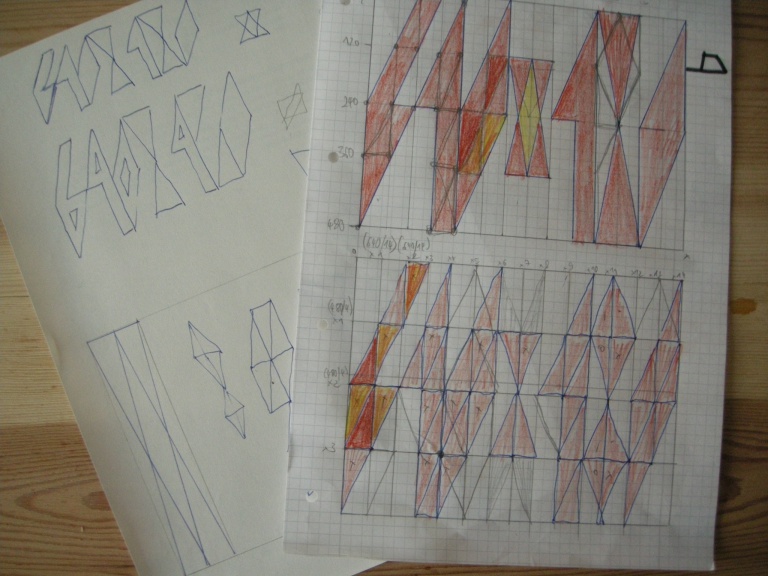
Ein paar Stunden, mehrere Skizzen und Skripte später und mit Arthurs Hilfe verdichtete sich die Idee zu einem Raster von Dreiecken, die mit Zufallsfarben gefüllt werden. Es ging um den Bezug zu den Pixeln, die ja Grundlage der Auflösung 640x480 sind.
Das spannendste war der Prozess: angefangen haben wir mit dem händischen zeichnen erster Dreiecke (also Eintippen des SVG-Quelltextes Zeile für Zeiel). Da die Grafik aus immer der gleichen Form in vier unterschiedlichen Drehungen besteht haben wir dann die Dreiecke als Symbole definiert, die wir dann im Koordinatensystem der Fläche platzieren konnten. Auch das konnten wir weiter automatisieren, so dass zum Schluss nur noch ein array aus Koordinaten, Dreieckstyp und Farbe übrig blieb. Die Farbe wird mit einer Funktion für jedes Dreieck zufällig ermittelt. Dabei kann eine Farbstimmung (red, green, blue, cyan, magenta, yellow, mono) angegeben werden, die wir nach mehreren Experimenten der Reihe nach auf die einzelnen Zeichen des Schriftzuges verteilt haben. Mit jedem Seitenaufruf entsteht so eine neu eingefärbte Grafik.
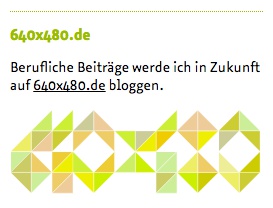
Die Grafik im Einsatz als Banner:



Letztendlich musste die Grafik noch im Layout eingepasst werden und zwar so, dass sie sich im flexiblen Layout anpasst. Das Ergebnis gefällt uns schon sehr gut und lässt viel Raum für weitere Spielereien. So lassen sich zum Beispiel die Symbole der Dreiecke nun einfach durch Kreise austauschen und die Grafik sieht vollkommen anders aus.

In der nächsten Stufe wollen wir die Interaktivität noch erhöhen und noch eine spielerische Komponente einbauen – dazu später mehr.
comment Kommentare
Neuer Kommentar
Bitte beachten Sie vor Nutzung des Formulars die Datenschutzerklärung.