Buntes Europa?
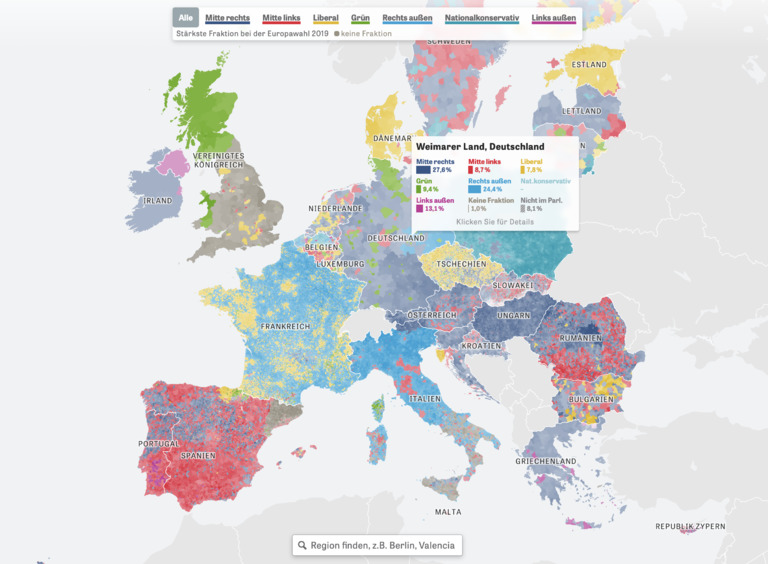
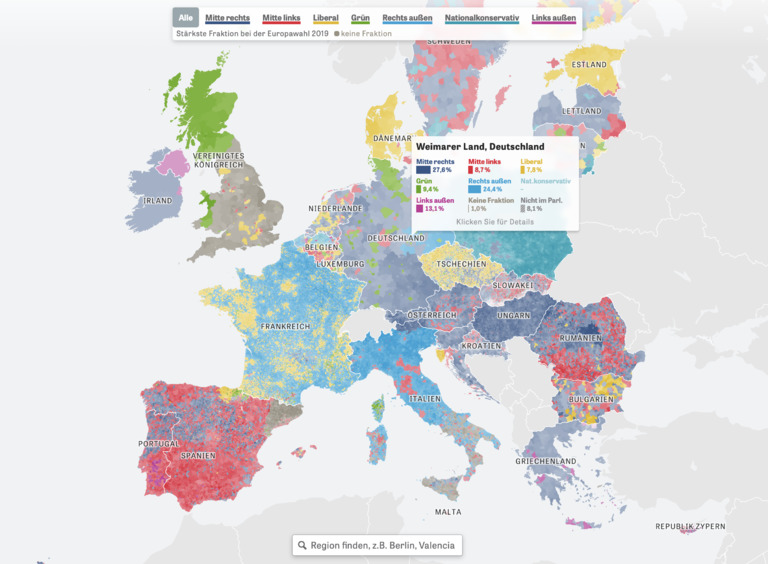
ZEIT Online hat die Wahlergebnisse von knapp 80.000 Regionen zur Europawahl 2019 visualisiert.

Das beeindruckende Ergebnis findet sich hier.
02.07.2019 | Noch keine Kommentare
Beiträge aus dem Was-mit-Medien-Alltag
ZEIT Online hat die Wahlergebnisse von knapp 80.000 Regionen zur Europawahl 2019 visualisiert.

Das beeindruckende Ergebnis findet sich hier.
02.07.2019 | Noch keine Kommentare
Deutschlands Stadtgeschichte in Schwarzplänen

Anna-Lena Kornfeld und Patrick Stotz haben für SPIEGEL online „Eine Graphic Story über Stadtpläne und Planstädte“ geschrieben.
Die Schwarzpläne wurden aus OpenStreetMap erzeugt. Hier gehts es zur Website. Am Ende des Artikels kann man frei durch Deutschland stöbern.
01.07.2019 | 1 Kommentar
Es ist in letzter Zeit viel die Rede von agilem Arbeiten, interaktivem Entwerfen, iterativen Prozessen – doch wie muss man sich das vorstellen? Wir zeigen an einem aktuellen Projektbeispiel die Entwicklung einer Zeitstrahl-Grafik von der Vorlage bis zur fertigen Drucksache.
Wir betrachten eine der Grafiken in der Broschüre „Studieren in Thüringen“ im Rahmen der Kampagne „Entdecke Dein Studium“ des Netzwerks Hochschulmarketing. Wie bei dieser einzelnen Grafik erfolgte der gesamte Gestaltungsprozess in diesem Projekt iterativ, also: Entwurf > Diskussion > Anpassung Inhalte Broschüre und Zeitstrahl > Entwurf > Diskussion – Anpassung Inhalte Broschüre und Zeitstrahl > Gestaltung …, – immer unter Verwendung echter Inhalte, immer im Kontext der Gesamtpublikation und immer im Abgleich mit anderen, parallel bearbeiteten Projekten dieser Kampagne (Website, Anzeigen).
So wie das im agilen Entwicklungsprozess im Webdesign anzustreben ist, steht also am Ende jedes Entwicklungsschrittes quasi ein publikationsfähiges Ergebnis.

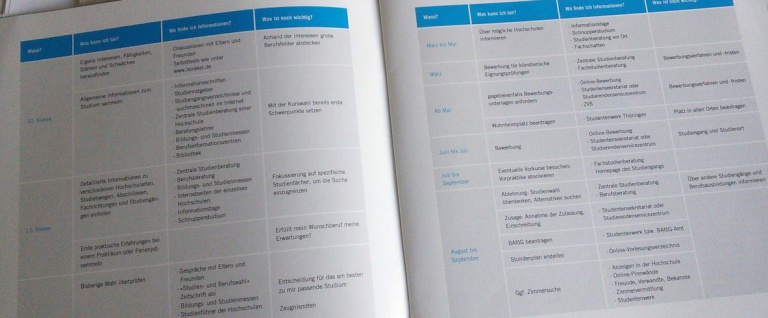
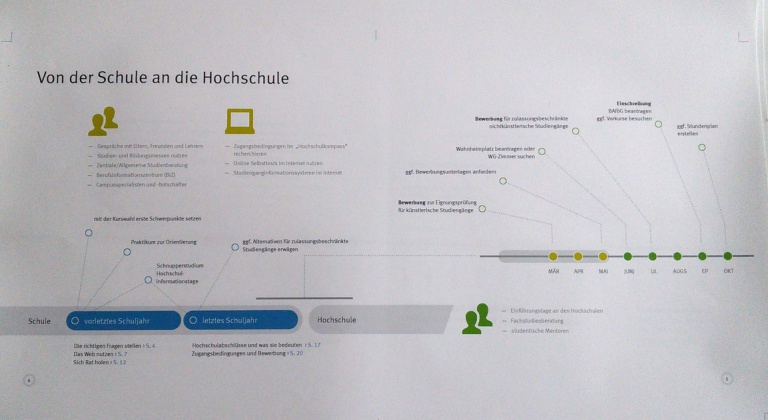
Ausgangspunkt war der Wunsch, die Tabelle „Von der Schule an die Hochschule“ aus einer früheren Broschüre in eine zeitgemäße grafische Form zu überführen – Arbeitstitel „Zeitstrahl“.
Ein erster Entwurf stellte auf Basis der „alten“ Tabelleninhalte eine mögliche grafische Umsetzung vor.
Die Richtung kam an. Nun brachte der Auftraggeber die Inhalte auf den (jetzt gerade) aktuellen Stand, den (jetzt gerade) aktuellen Gliederungspunkten der Broschüre zugeordnet, das Ganze als Tabelle aufbereitet.
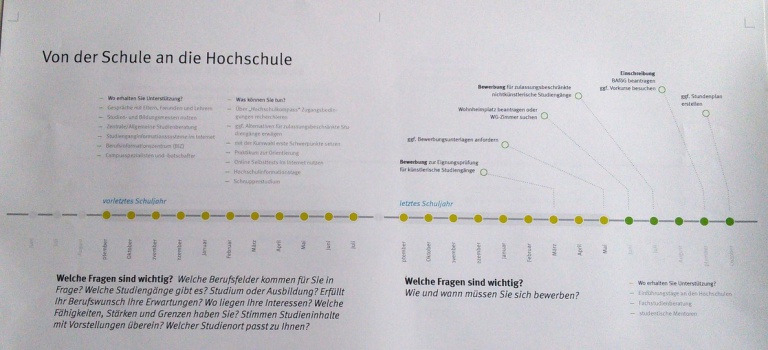
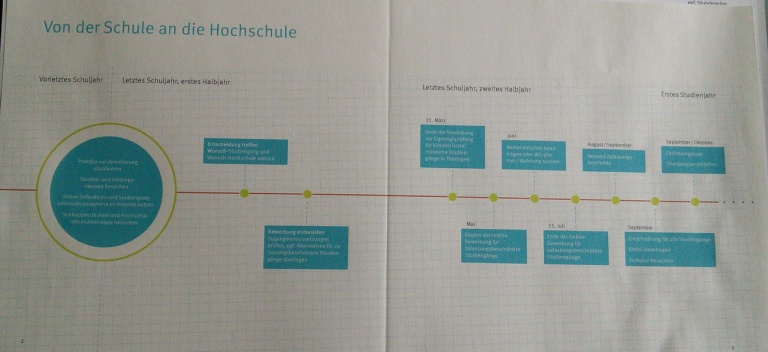
Es folgten weitere Entwurfsstufen:



Die Entwürfe wurden einerseits durch die fortschreitende Ausarbeitung und Veränderung der Inhalte (die Gliederung musste im Laufe der Arbeit mehrfach leicht angepasst werden, Kapitel wurden zusammengefasst oder neue ergänzt werden), andererseits durch die Definition und Vereinheitlichung der grafischen Sprache bestimmt. Der Styleguide für dieses Projekt entwickelte sich kontinuierlich während der Arbeit an den Einzelprodukten – im Gegensatz zu einer Vorab-Definition eines Corporate Designs.
Am Ende steht ein Ergebnis, das sich relativ stark vom ersten Entwurf unterscheidet. Die einzelnen Zwischenschritte zeigen, dass der Prozess vor allem in der Reduktion der Elemente, im Aufräumen, bestand, so dass die Anzahl von Farben, Linienstilen und Schriftvarianten – aber auch die Anzahl der Informationen in der finalen Version am geringsten ist.
Als zusätzliches Produkt wurde der Zeitstrahl in einer SVG-Variante (hier viel zu klein eingebunden – besser im Original auf campus-thueringen.de/studienwahl/) für die Website adaptiert. Auch hier gab es mehrere Überarbeitungsschleifen bis zum Ergebnis.
Fazit: Ein agiler Entwurfsprozess ist dann sinnvoll, wenn die Aufgabenstellung offen, aber das Ziel klar ist.
Es gab hier keine konkreten Designvorgaben und keine „festen“ Inhalte. Aber es gab das Ziel, die To-Do’s der Studienvorbereitung grafisch abzubilden.
Diese Art des Arbeitens funktioniert nicht immer und nicht mit jedem. Der Auftraggeber muss genügend Fantasie aufbringen, um auch in unausgereiften Skizzen das Potenzial zu erkennen und darf das Vetrauen in seinen Designer nicht verlieren. Der Gestalter muss konstruktive Kritik als Chance sehen, das Projekt noch besser zu machen – auch, wenn seine Lieblingsidee gerade rausgekickt wurde… nicht immer leicht. Aber am Ende sind alle froh :)
22.08.2014 | 2 Kommentare
Ein Wochenend-Hack, der zu einer anderen Art Jukebox führte.
The Verge berichtet über das Projekt von Paul Lamere der Musikstücke in Form eines circular connection graph visualisiert. Was zum Spielen, für die Augen und mit Musik.
14.11.2012 | Noch keine Kommentare
Wie wir eine PC-Tastaturbelegung zeichneten.
Wir hatten den Auftrag für ein Programmheft mit Weiterbildungsveranstaltungen für Sektretärinnen. Unsere Idee: auf einer Umschlagklappe bringen wir eine Tastaturbelegung unter, damit die schönen typografischen Anführungszeichen, Ellipsen, Apostrophen usw. ihren Weg in Briefe, Anschreiben, Informationsblätter u.v.a.m. finden. Gesagt – getan und erst mal mit dem Naheliegenden angefangen: der gemeinen Mac-Tastatur. Als diese halbwegs fertig war, stand die PC-Tastatur auf dem Programm. Die Recherche auf einem unserer Alt-Rechner ergab, dass da nix war. Also Wikipedia angeworfen mit dem Ergebnis, dass da wirklich nichts ist, was nicht schon auf der Tastatur selbst zu sehen ist. Sonderzeichen werden am PC tatsächlich nach wie vor via Einfügen > Sonderzeichen oder über die Kombi Alt-Taste + Ziffern erzeugt. Die einfachsten Sachen geraten in Vergessenheit, wenn man immer nur mit einem System arbeitet. Also haben wir die Idee verworfen und dafür jetzt die fast fertige Illustrator-Datei einer Mac-Tastatur auf der Festplatte.
24.09.2012 | 1 Kommentar
Für Informationsmaterial zu einer Veranstaltung (Faltkarte, Anzeigen, Werbebanner) haben wir eine Illustration entworfen, die die Thematiken „Diskussion“, „Neue Perspektiven“, „Neue Strukturen entwickeln“ unterlegen sollte. Unsere Auftraggeber entschieden sich für die Alternativvariante, was uns die Möglichkeit gibt, das Motiv hier im Entwurfsstadium darzustellen.
Ausgangspunkt der Idee ist der Stuhl auf dem man bei Tagungen üblicherweise sitzt. Dieser Stuhl bildet durch Wiederholung und Drehung ein escherhaftes Muster, welches sich auf unterschiedliche Weise lesen lässt. Durch die gegenseite Verdrehung der Stühle entstehen „neue Perspektiven“. Der Stuhlstapel wird zur Architektur.
17.09.2012 | Noch keine Kommentare